「Fast UX」をテーマに、ウェブフォントサービスのリブランディングと全体のデザインを行いました。
サービス価値の再定義
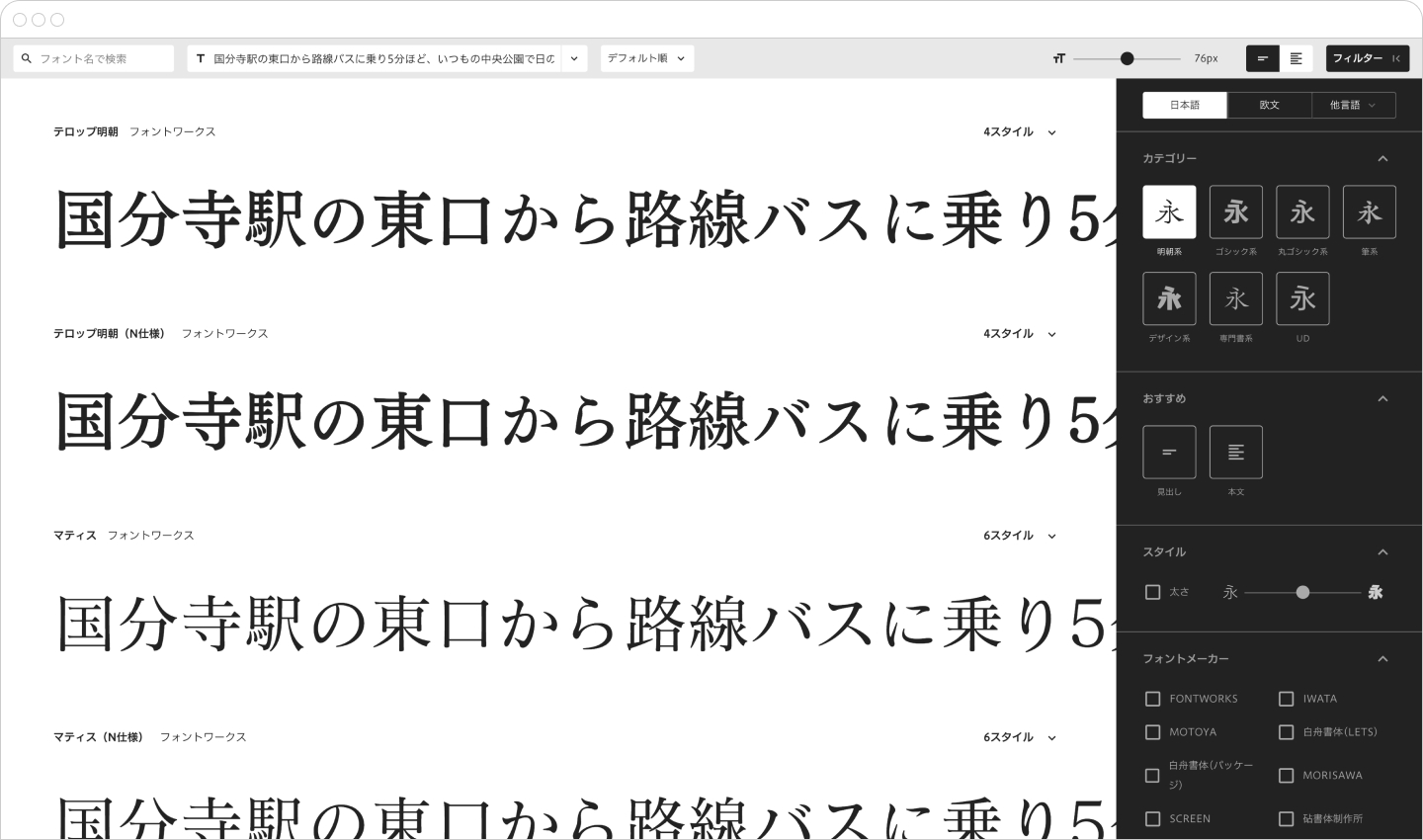
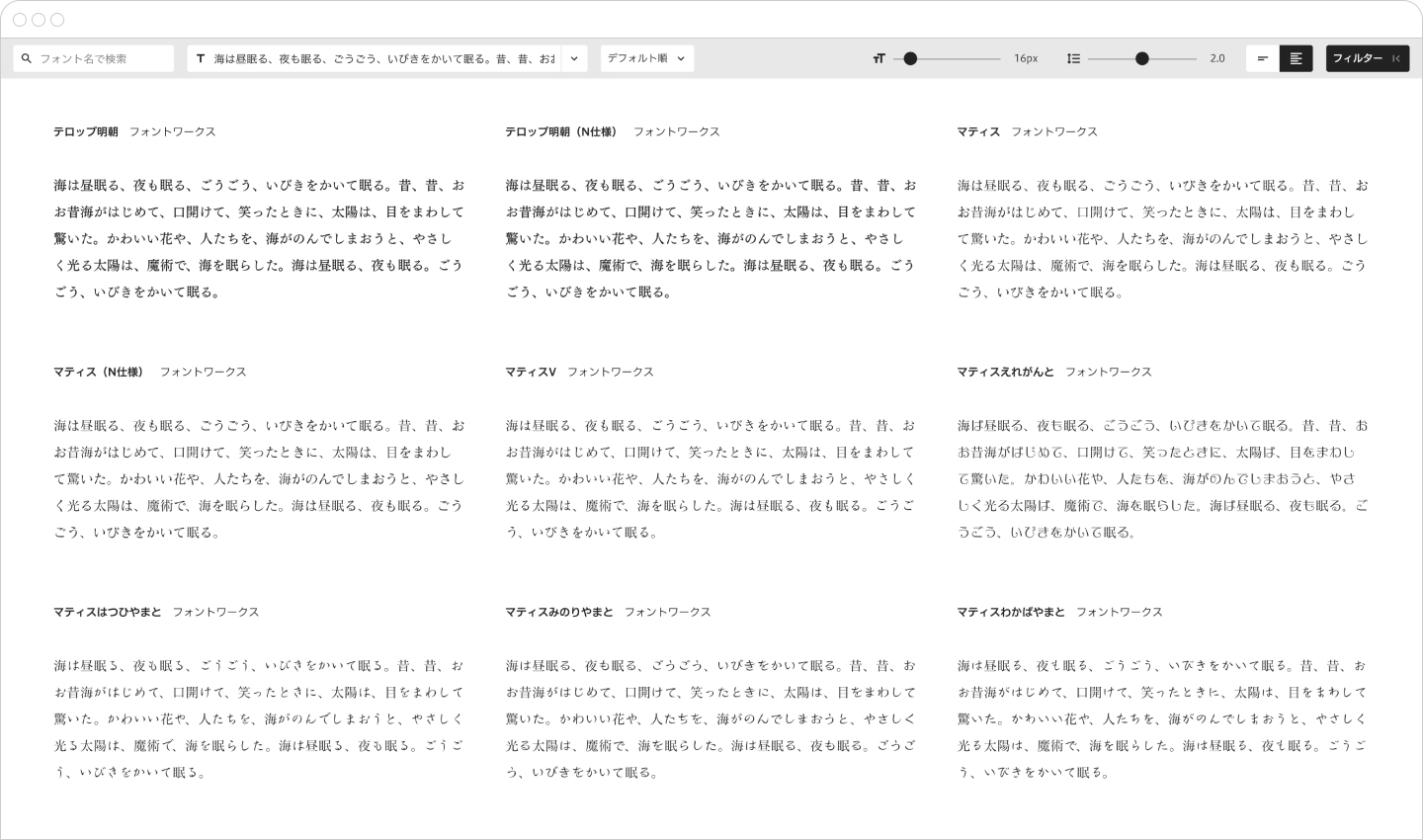
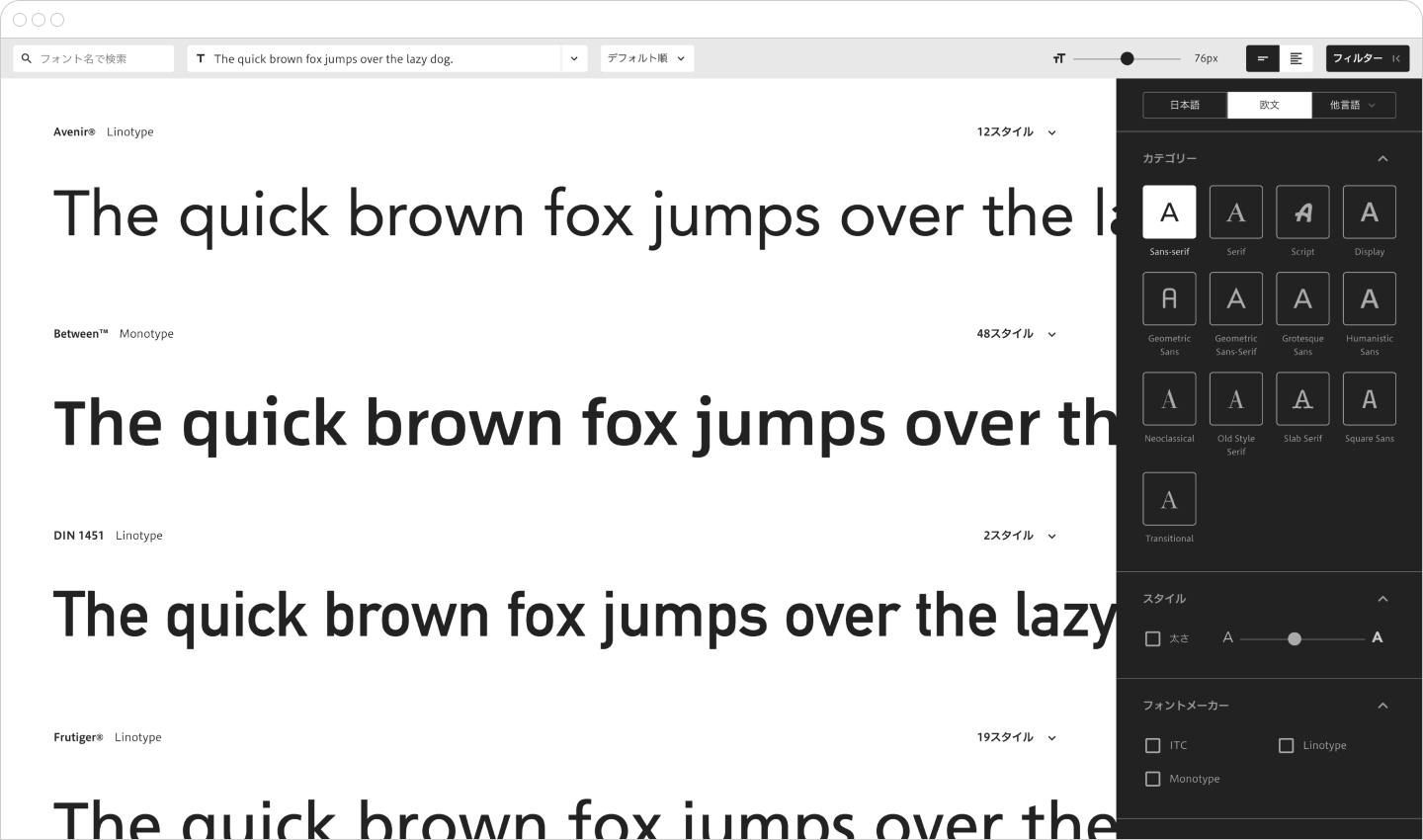
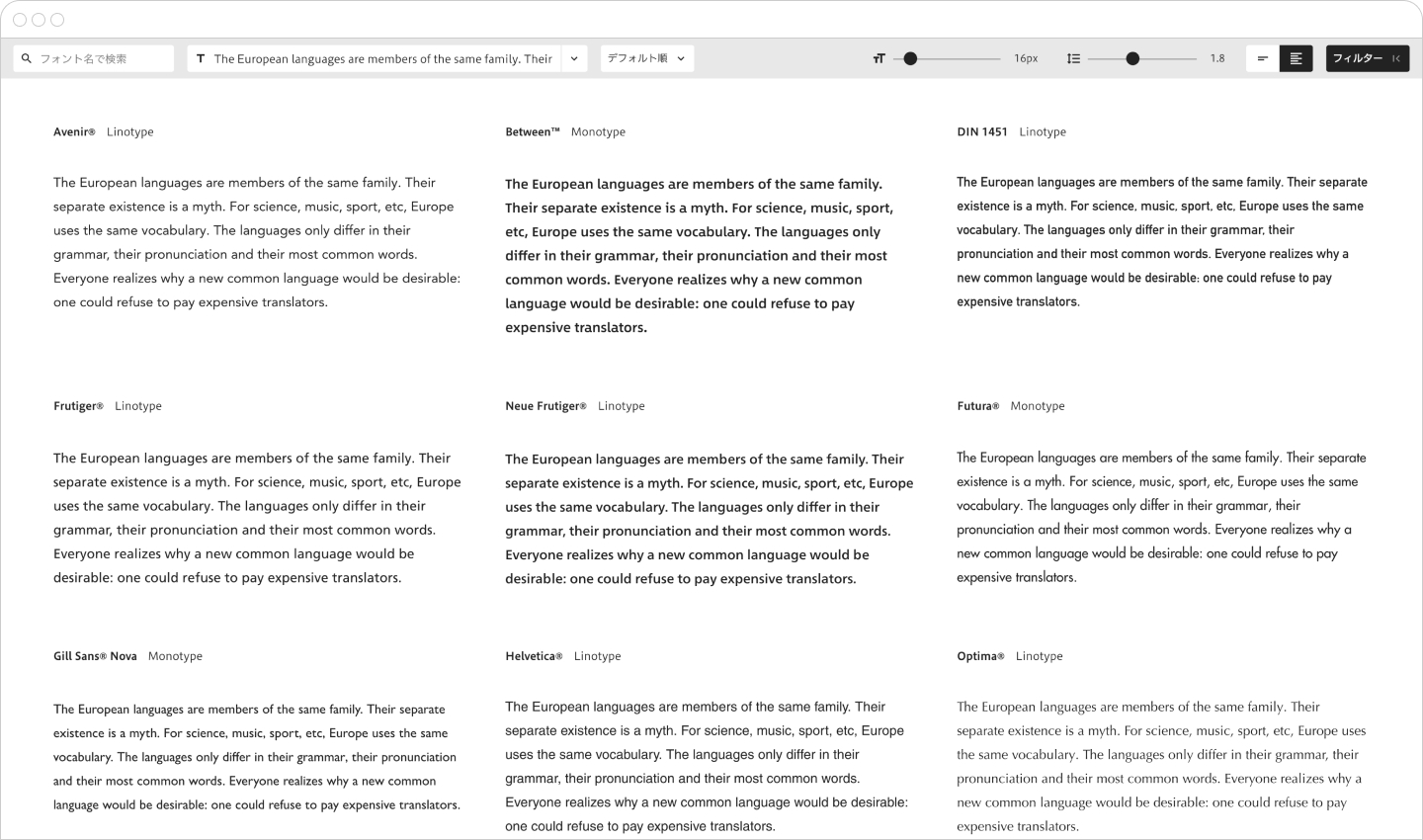
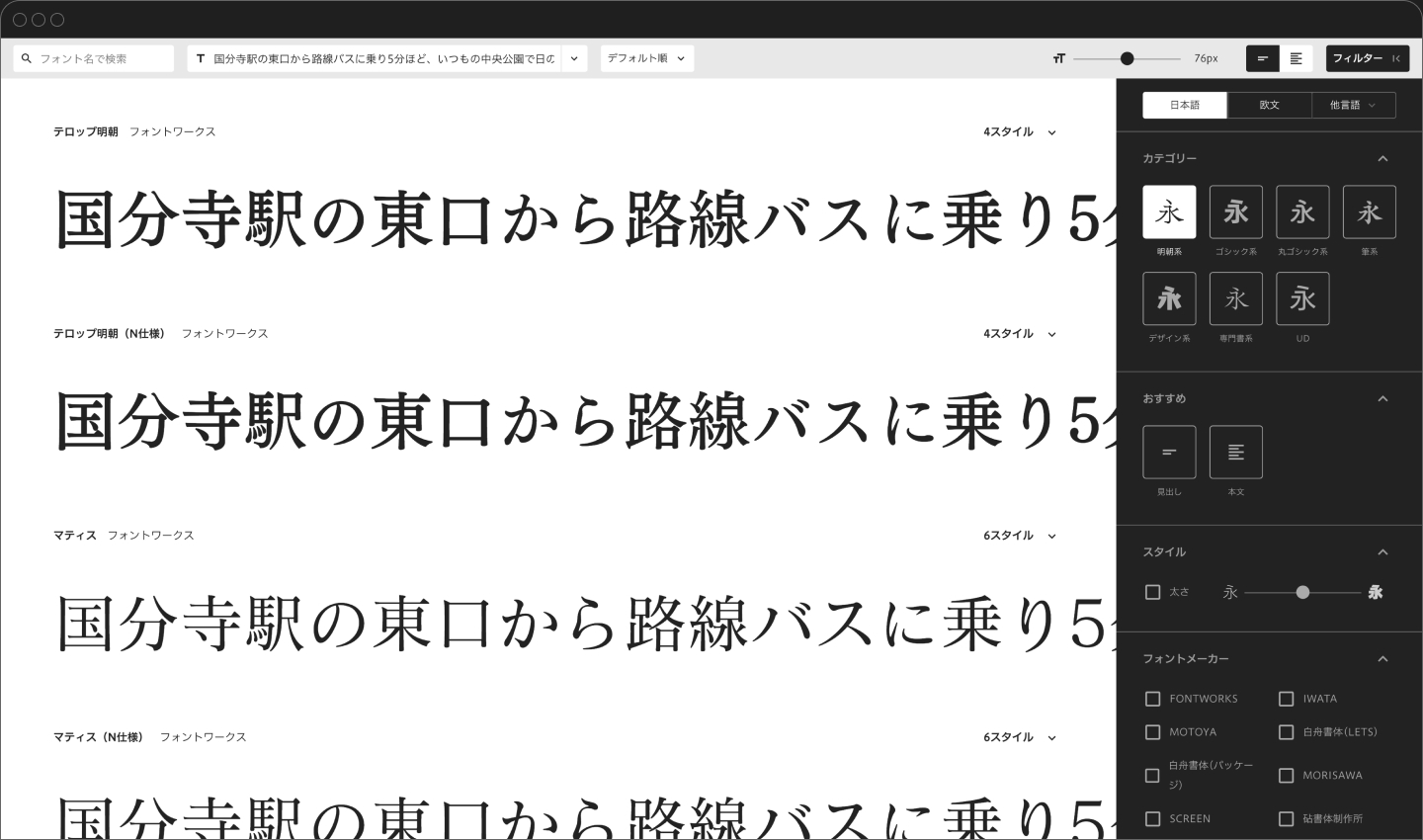
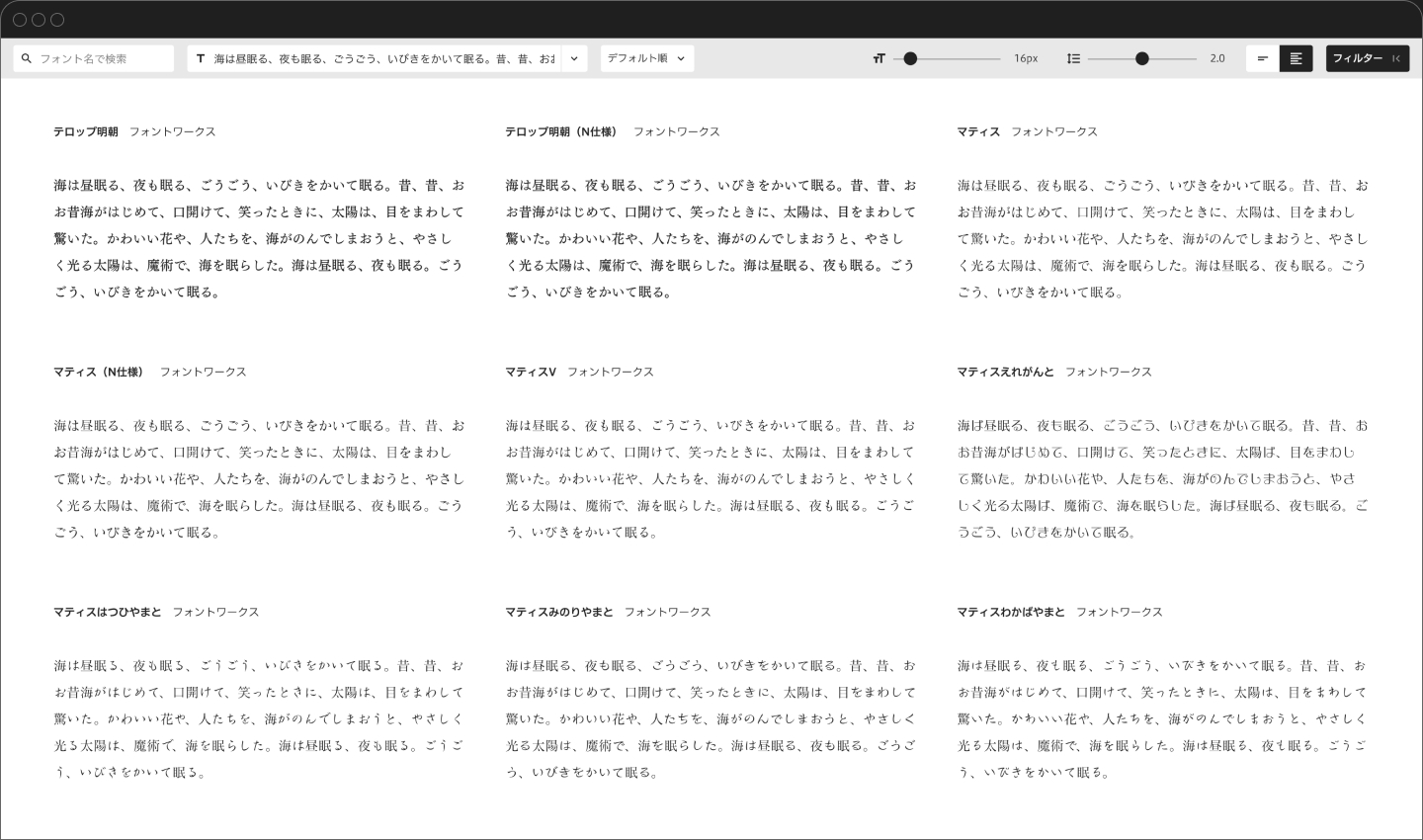
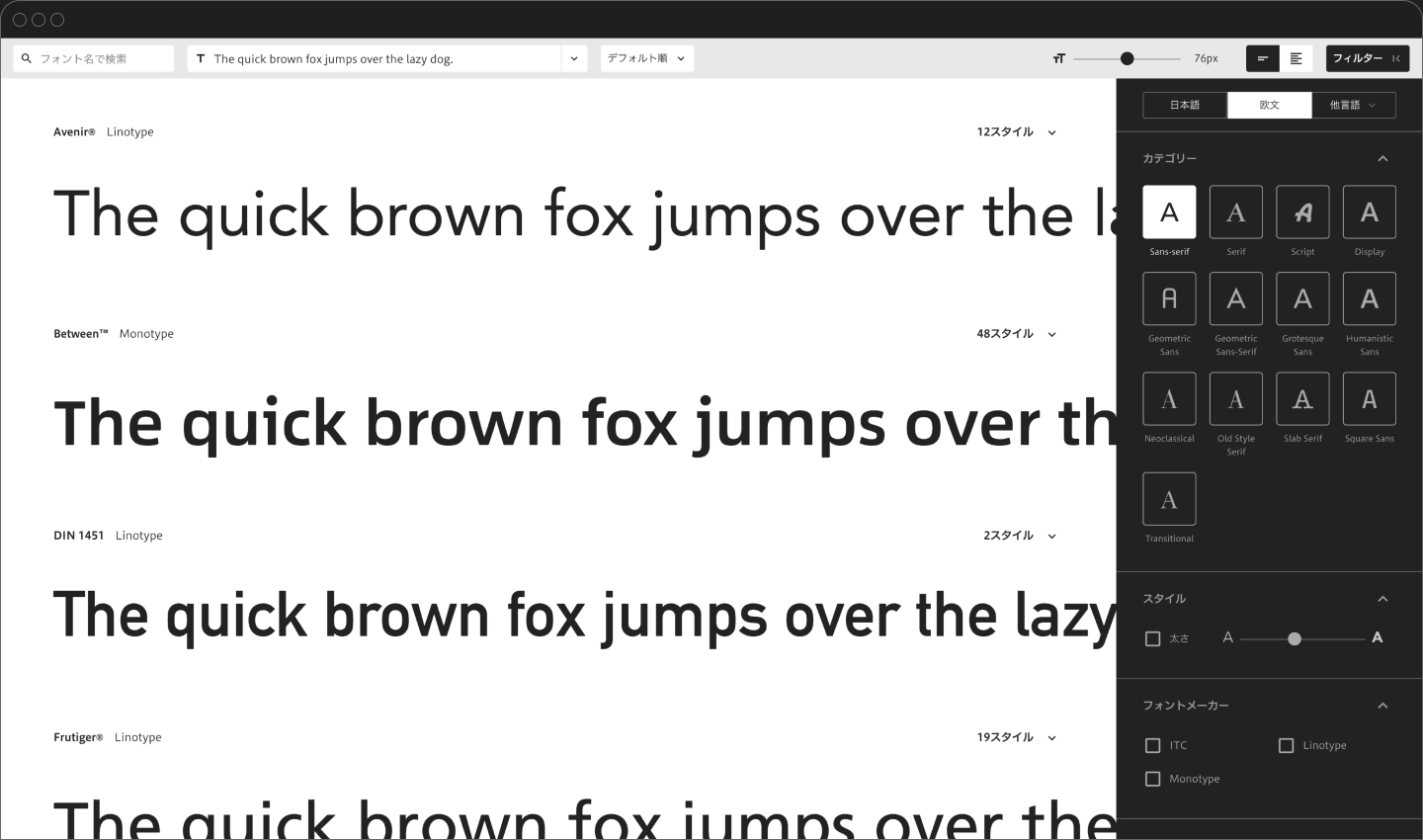
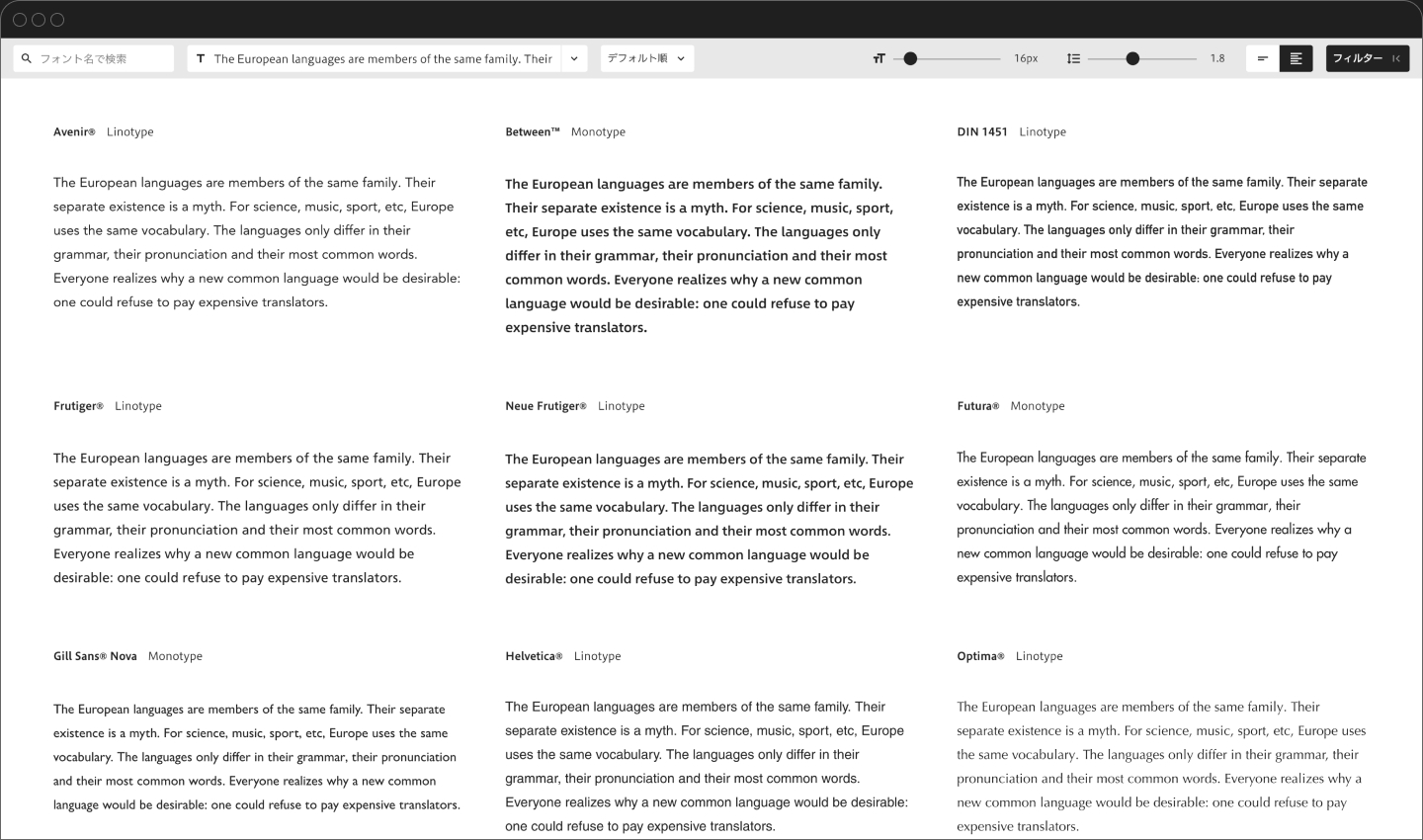
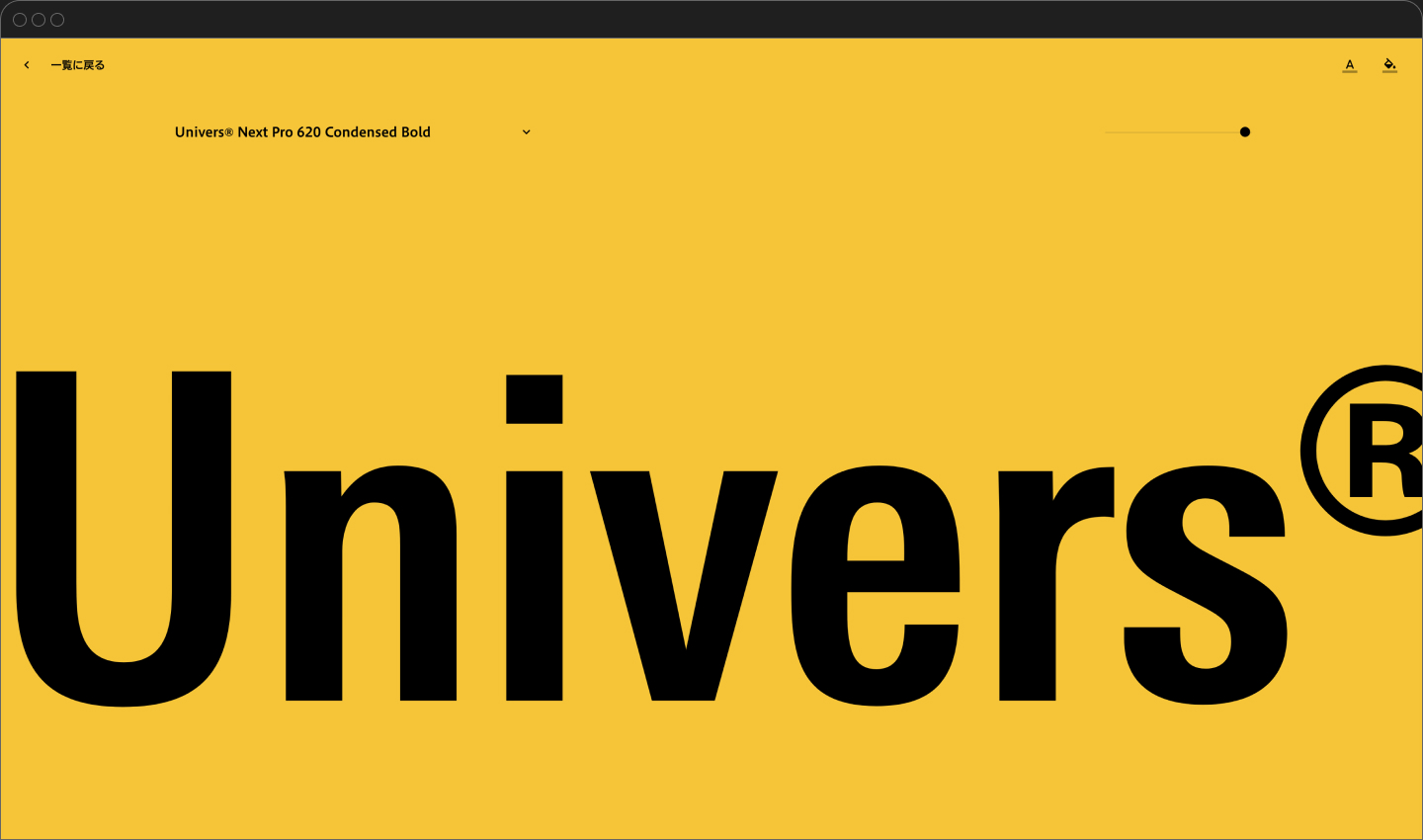
日本語ウェブフォント黎明期から続いてきた「FONTPLUS」のフルリニューアルにあわせ、提供価値の再定義をはじめとした体験設計・デザイン・コンテンツ制作・最終インターフェイスの定着までをパートナー各社と実施しました。 クライアントとの議論から、大きなビジョンとして「Web Typography Standards」というサービスの価値観を定義。これは、Web Standards = ウェブ標準 の考え方に影響されたものです。そして「Fast UX:とにかく早く/速く使えて、フォントが見る人まで最短で届くユーザー体験」をコンセプトに、思い切ってサイトトップを「選ぶ・試す・共有する」ことに特化したウェブアプリケーションにしています。直接のユーザーとなるウェブ制作者にとって、最速で仕事を終えるために必要な体験を凝縮させよう、と試みました。 サイトトップである「FONTPLUS ためし書き」ページはSPAとして実装。既存ユーザーは階層をたどることなくその場で体験が完結し、未会員のユーザーはお試しができる設計です。このサービスでできること・提供価値をひとつに集約しています。
画面をユーザーに預ける
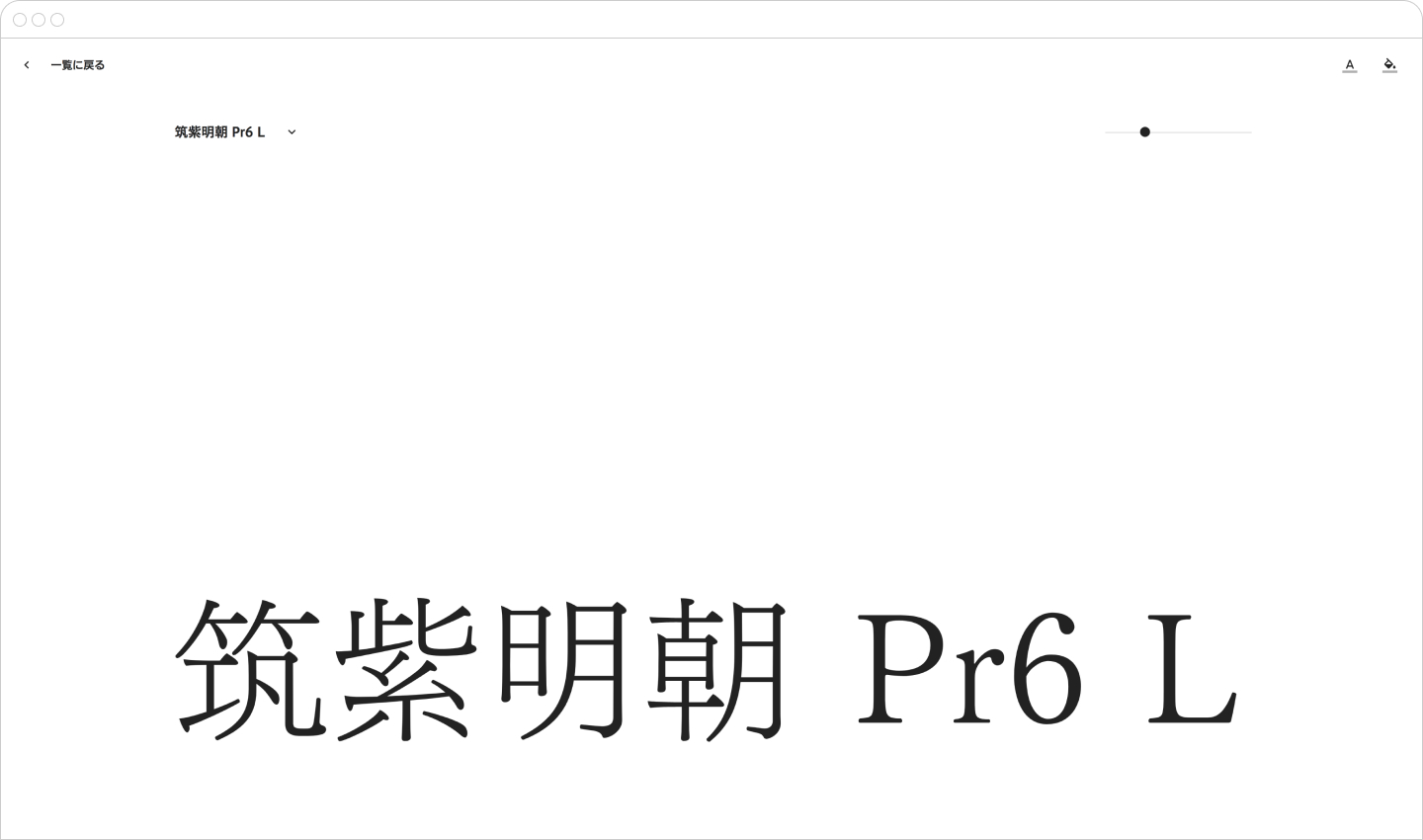
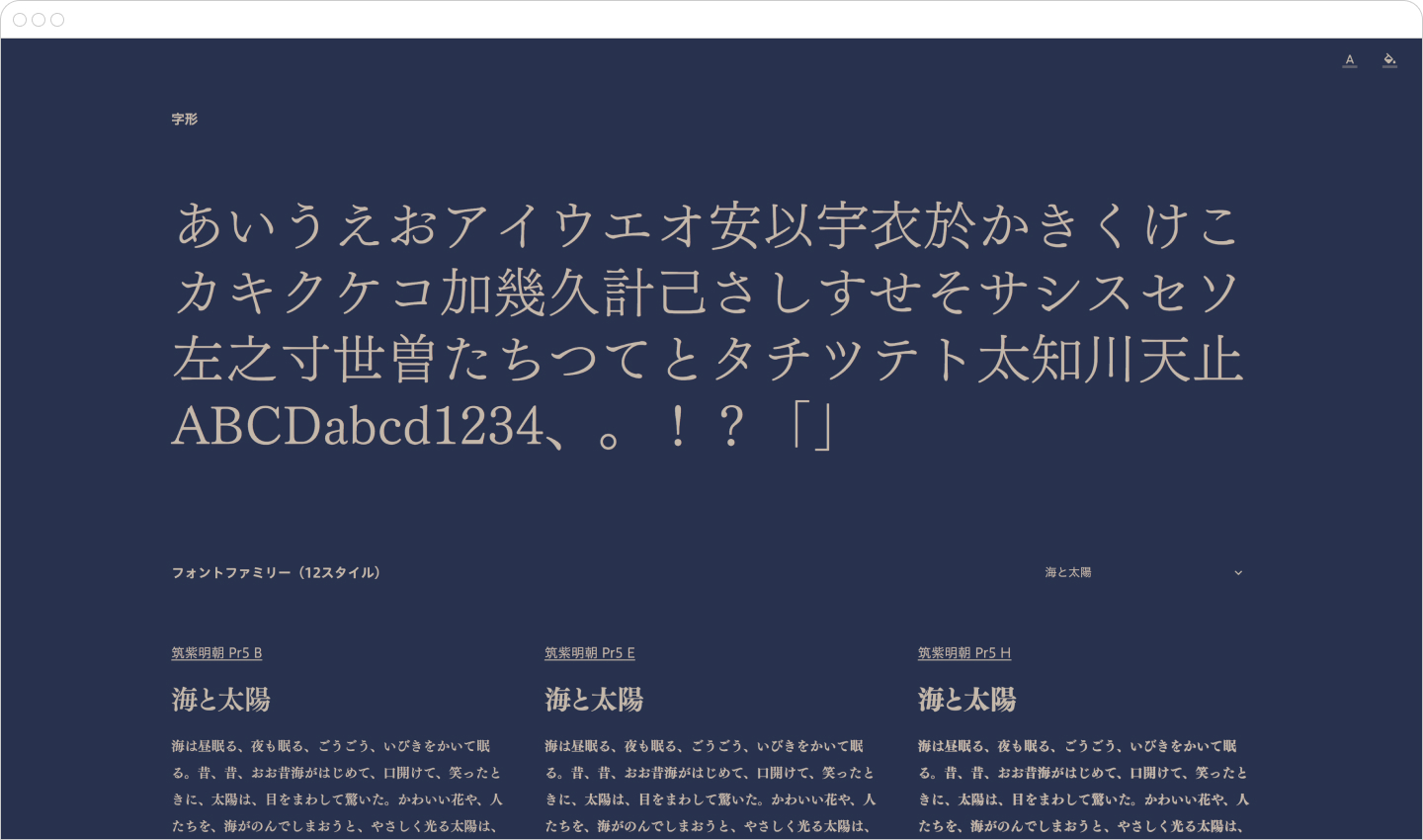
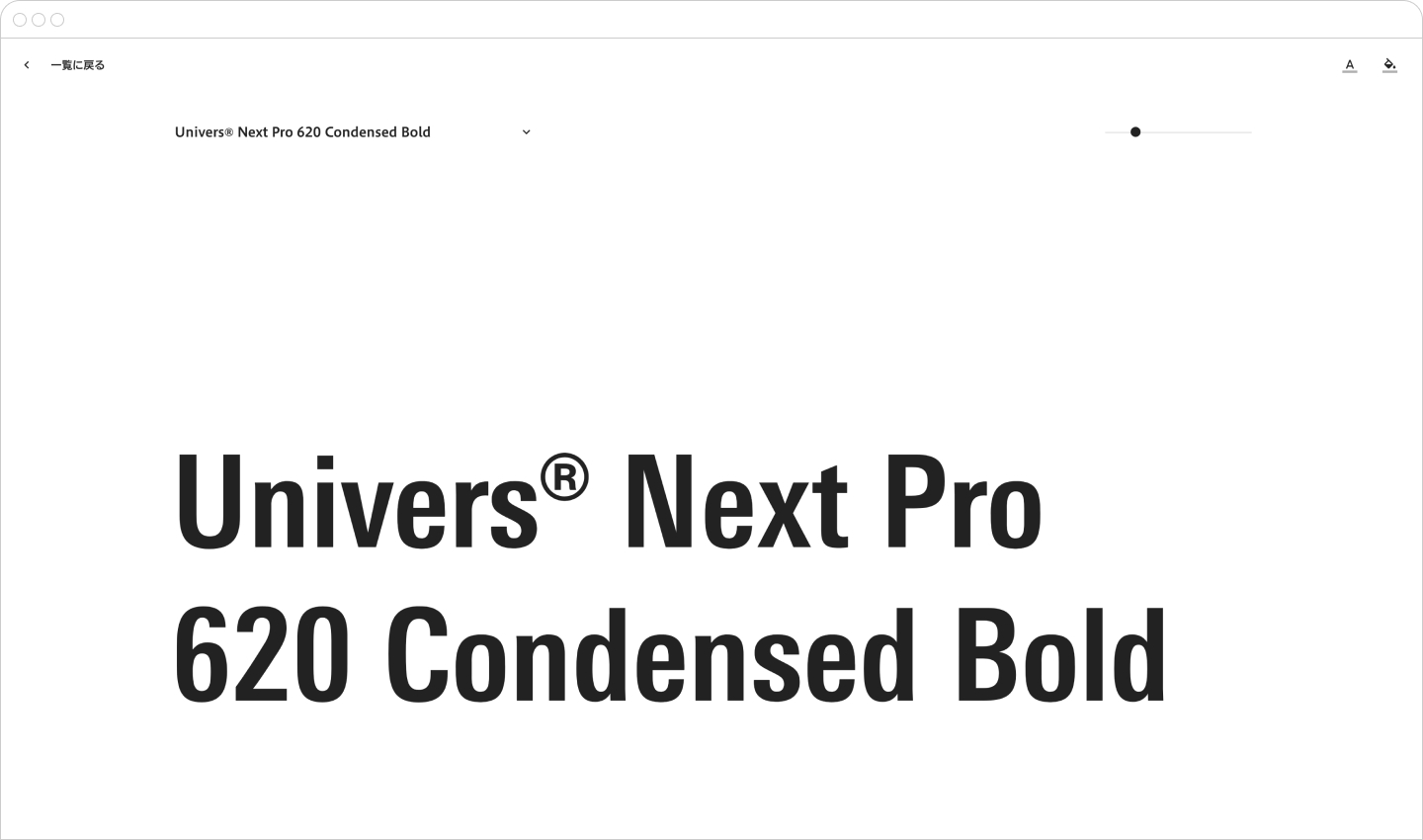
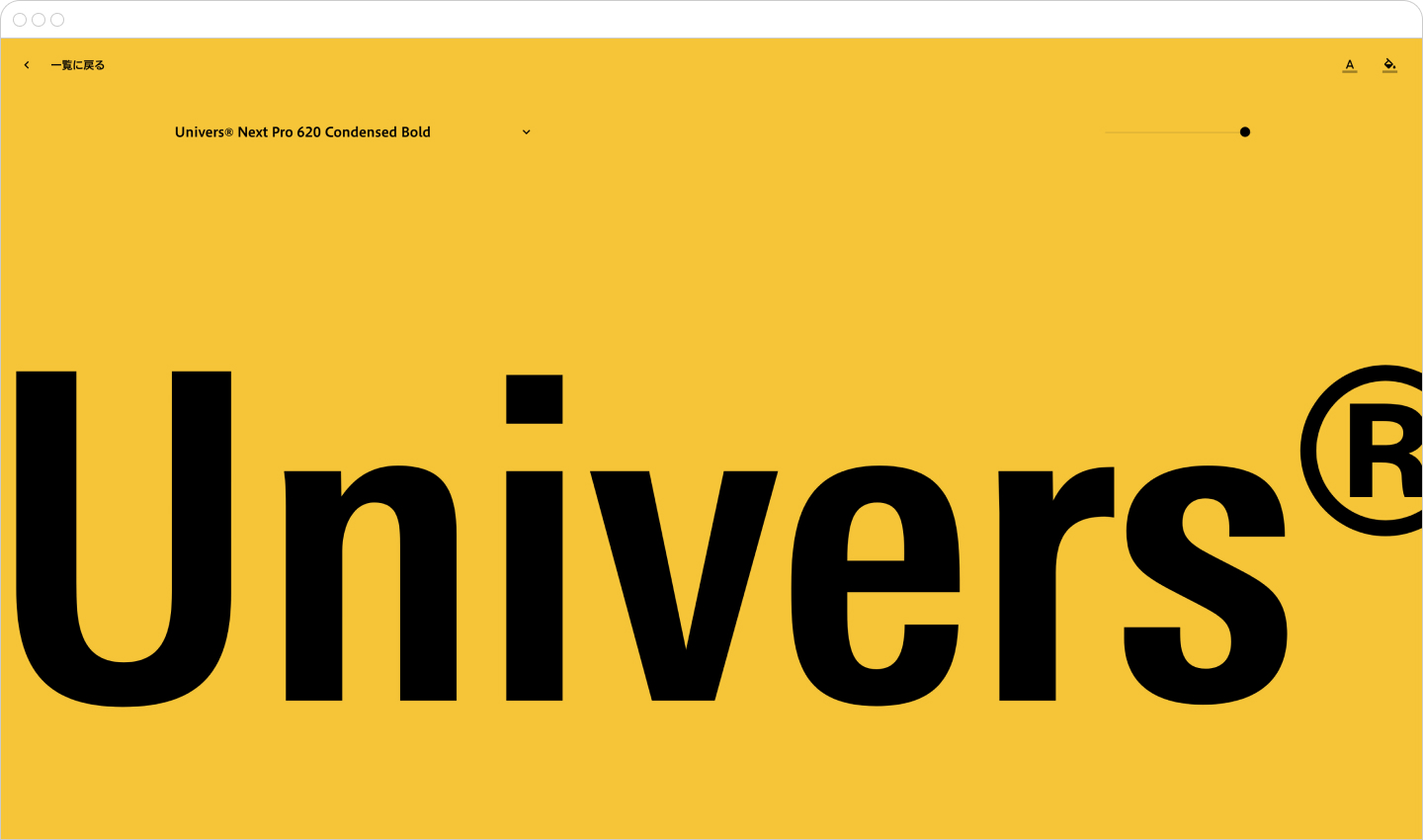
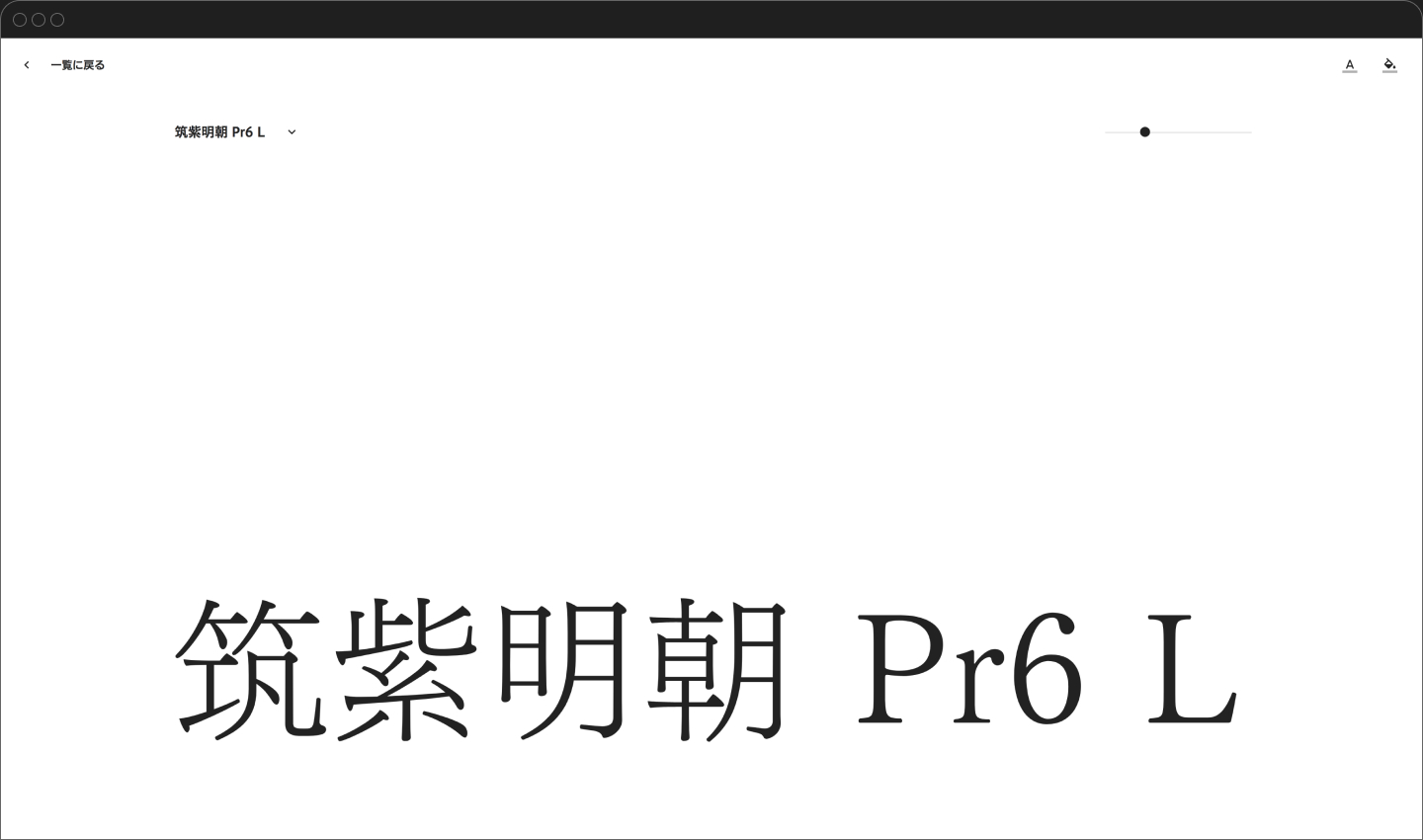
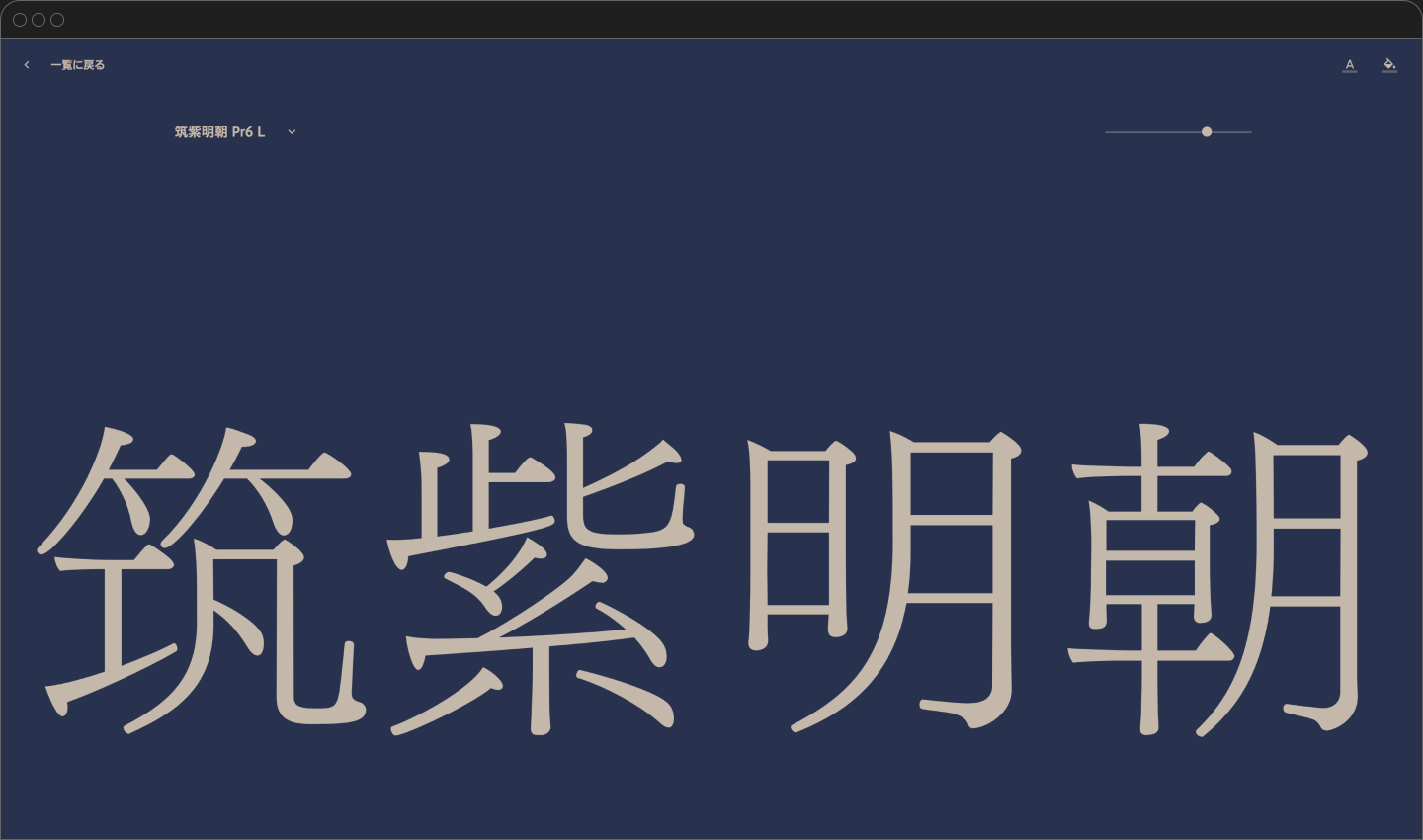
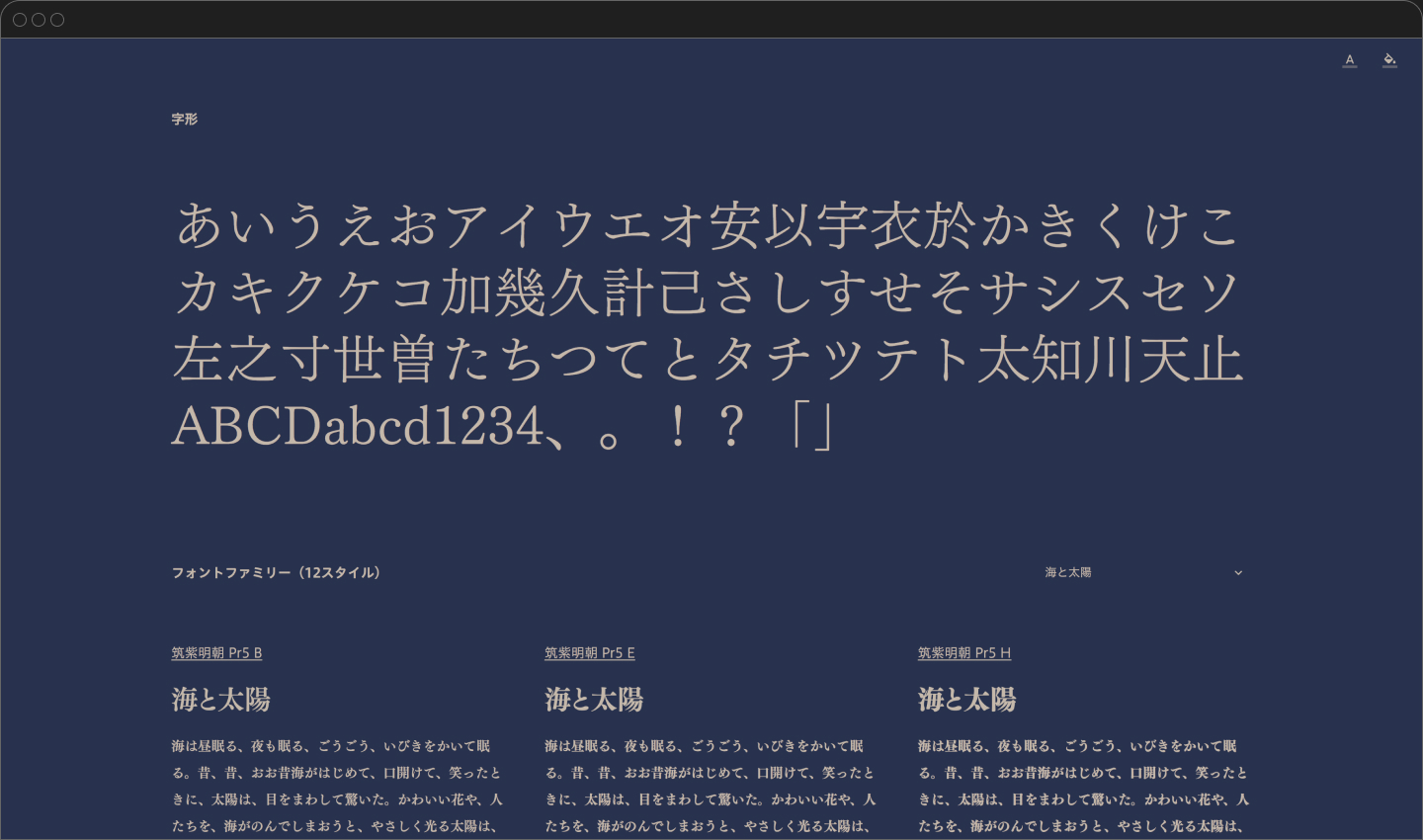
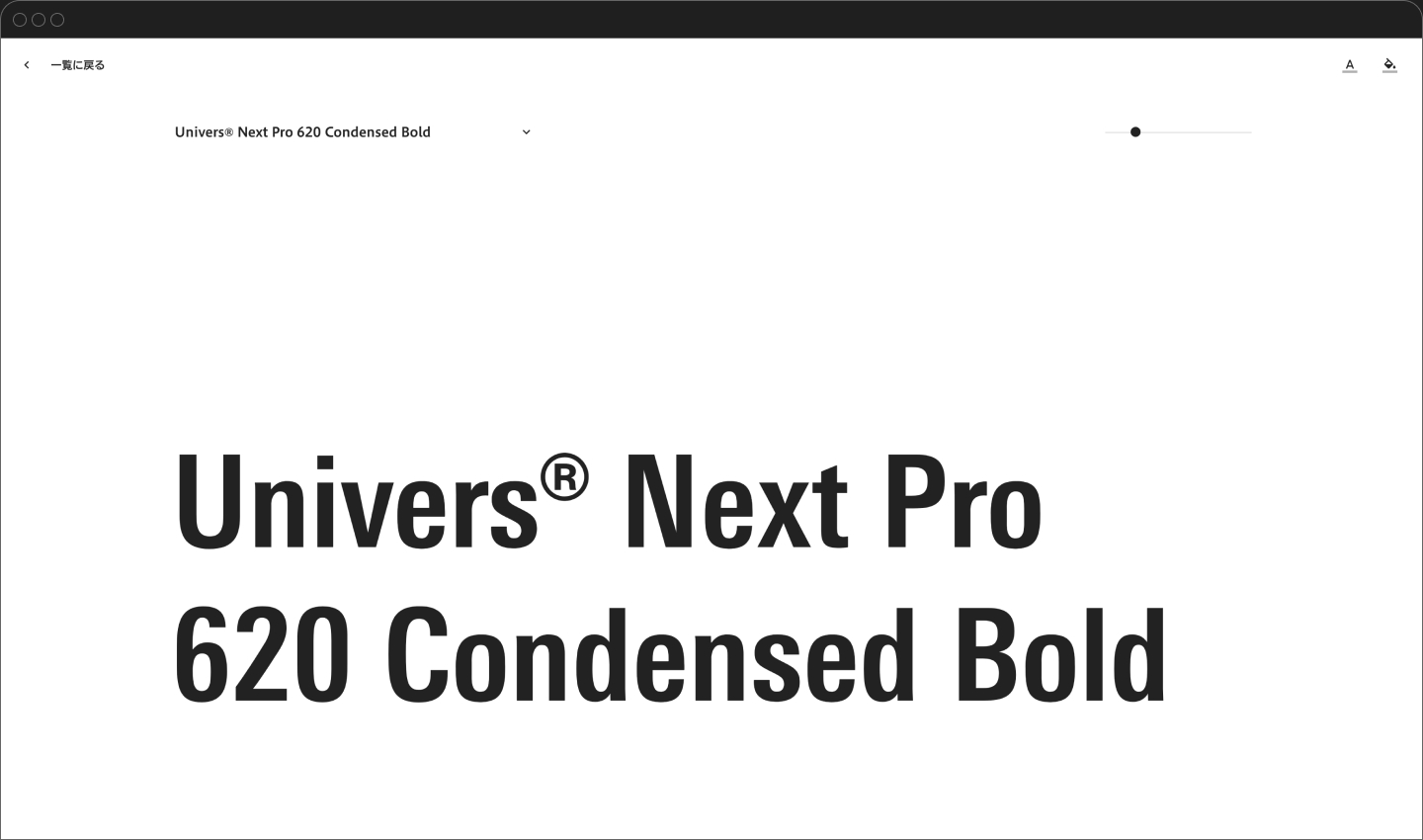
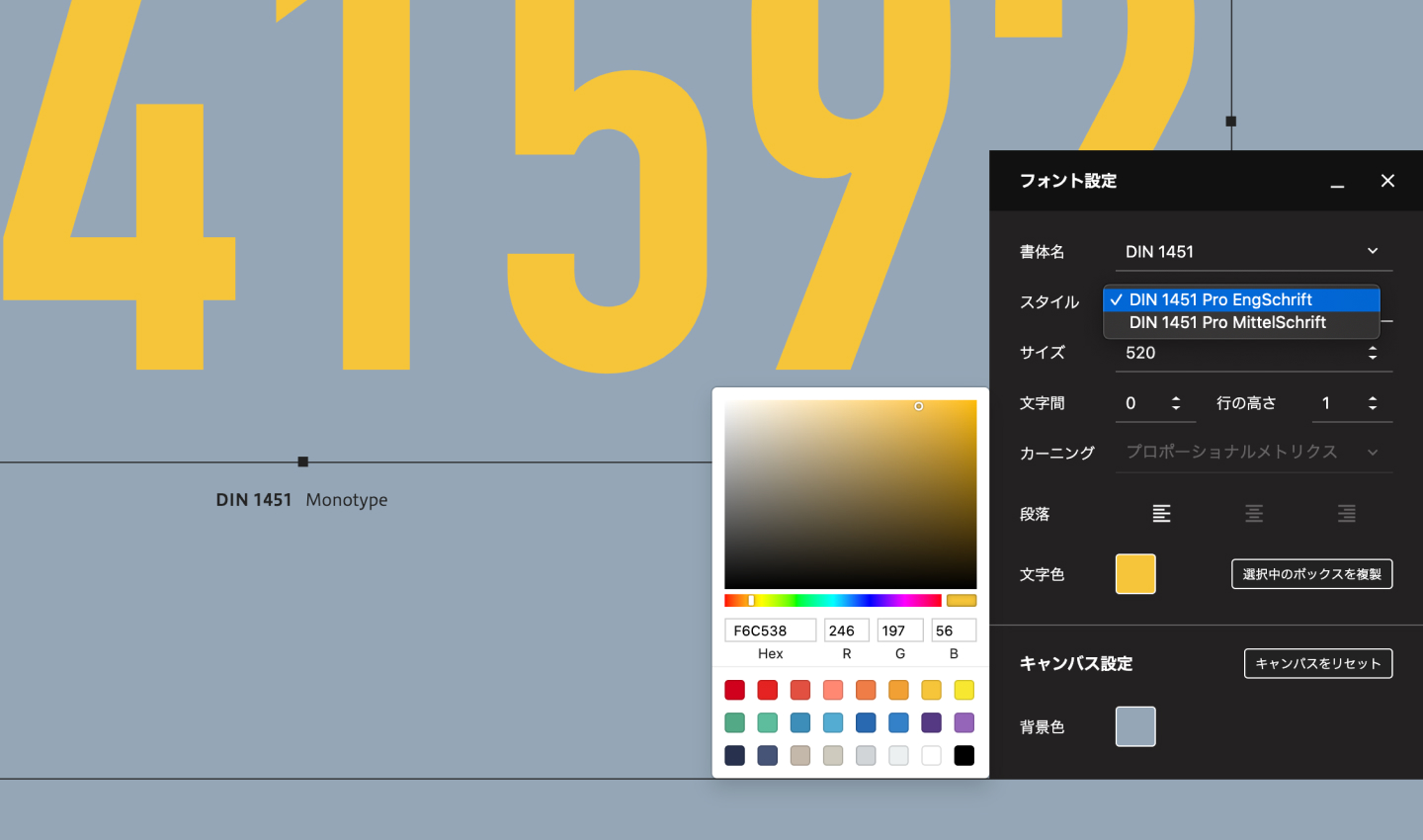
豊富な提供書体それぞれの持つ魅力・特徴が映え、エモーショナルな喜びを際立たせるために、できる限りユーザーに画面上のコントロールを預け・主張せず・道筋だけを残すようなたたずまいを志向しています。 これは、書体と向き合う原体験である大判の書体見本帳のような使用感を目指したもの。バーティカルリズムを駆使したコンポーネント設計、イメージ訴求に画像を用いず相対的なカウンタースペースを活かした画面設計など、ウェブにおけるタイポグラフィのあり方を大切に、フォントを提供するサービスのサイトとしてユーザーの刺激となれるようなものを目指しています。 同時に、「フォントを選ぶ」という行為を楽しく効率的なものにできるよう、色やサイズなどのパラメータをできる限りユーザーに預けた設計となっていることも特長です。










思想を体現するサービスサイト
サイト構造からエラー文言のひとつまで一貫した編集・コンテンツディレクションを行い、情報・機能を知恵や体験へと昇華させるための土台作りを実施。またサービスユーザーであるウェブ制作者が直面する、タイポグラフィ表現とウェブアクセシビリティ・ユーザビリティを両立させるための問題について一緒に考えていくべきと捉え、サービスサイトの体験だけでなくソースレベルでもウェブフォント利用例のひとつのモデルケースとなれるよう、試行錯誤を繰り返しました。 現実的な課題と向き合い体験全体を高いレベルに定着させるために、プロフェッショナリズムの衝突を意図したチームビルディングを行っています。クライアントやパートナー各社との連携を通して、プロトタイピングや議論、地道な折衝を繰り返し、「マクロなウェブタイポグラフィ」を試みました。 (デザイナー 関口)